#100DaysOfCode to make my first front-end web app
I Have completed the #100DaysOfCode challenge. Let me share what each day was like and what I learned during the 100 days, concluding with my recommendations on how to best spend each of the 100 days during your challenge.

On 13 March, 2020, I publicly committed to making my first front-end web app over the next 100 days, with the #100DaysOfCode hashtag:
On 30 June, 2020, even though I had to take several days off in between to recharge myself (but never two days or more in a row, to follow the rule of #100DaysOfCode), I have made public my first front-end web app called Line-height Picker:
In this article, I’d like to take stock of what I have experienced during the 100 days of code.
Table of Content
1. What each of the 100 days was like
Rule #1: Code at least 1 hour for next 100 days
Rule #2: Tweet your progress everyday
Rule #3: Reach out those also doing the challenge
2. Lessons from the 100 days of code
Lesson 1: Better coding practices
Lesson 2: Someone may actually help you move forward
Lesson 3: Making a website on your own teaches you a lot more than taking courses
3. My recommendations for new #100DaysOfCode challengers
1. Take a day off once a week, but never two days in a row
2. Include a link to the article(s) you found helpful in your tweet
3. Congratulate those who have reached Day 100
1. What each of the 100 days was like
Rule #1: Code at least 1 hour for next 100 days
By March 2020, I had spent a year learning HTML, CSS, JavaScript, React, and TDD (test-driven development) from CodeCademy and then how to test React applications with Jest, Testing-Library, and Cypress from TestingJavaScript.com. It was time to put into practice all I had learned.
Then I learned about #100DaysOfCode, a Twitter-based movement initiated by Alexander Kallaway. The movement intends to help us form the habit of coding, by publicly committing in Twitter to coding at least one hour over 100 days (without missing two days in a row).
I thought it would be a great way to commit myself to making a web app that I needed myself at that time: generating the CSS code for typesetting paragraphs of text in a way that I think is beautiful (visit Line-height Picker and scroll down to read for more detail).
So I just went ahead.
For the first 8 weeks, I coded every single day. But my health started suffering:
After Day 56, I decided to take a day off.
The FAQ section of the official #100DaysOfCode includes the following question and answer:
Q: I’ve missed a day, does it mean I’ve failed the challenge?
A: Absolutely not. You are allowed to miss one day (then make it up by adding one more day to the end of the 100), but never miss two days in a row. This is a great piece of advice on habit formation that I got from Leo Babauta at zen habits.
I thought it would be stupid to be unable to code due to the health condition by coding every single day. So for the last 44 days of the challenge, I took a day off once a week and tried to publicly announce this on the day before:
Rule #2: Tweet your progress everyday
Using Twitter to report your progress on each of the 100 days is the second rule of #100DaysOfCode.
Each day I tried to tweet something useful to the reader: what I learned about web development.
I always tried to include a link to some web dev article that helped me get going. For example, on Day 91, when I customized the 404 page, I linked to Google’s article that gives the guideline on what the 404 page should be like:
Apparently, some people appreciated my tweets. I got a nice comment from Mesha from Antigua & Barbuda, who liked quite a few of my Twitter posts during the 100 days:
By the way, there are a bunch of Twitter bots that automatically retweet the posts with the #100DaysOfCode hashtag. Some of these bots “like” the tweet or even post a comment to the tweet with an automated message:
The number of “impressions” (i.e. how many times the tweet appears on someone’s timeline) reaches a three-digit number with the #100DaysOfCode hashtag, which is simply impossible if you post a tweet without the hashtag. This is one benefit of joining #100DaysOfCode.
Rule #3: Reach out those also doing the challenge
The top page of the official #100DaysOfCode website states only two rules. But clicking “Learn more about the rules” takes you to the third rule:
“Each day, reach out to at least two people on Twitter who are also doing the challenge”
Not many people actually follow this third rule. But I took it seriously. Each day, I tried to congratulate those who completed the 100-day challenge on that day, by searching over Twitter with “#100DaysOfCode Day 100”.
It turned out that each day at least one person, somewhere around this world, actually accomplished the #100DaysOfCode challenge:

This actually gave me the psychological support: I was like, “It can be done. Many people have done it.”
Also some of those whom I congratulated on their achievement started following my Twitter account (the number of my followers went up by around 40 over the 100 days). Shouting to someone each day turns into the advertisement of my progress report.
If you decide to join the #100DaysOfCode movement, I recommend doing this: find someone who reaches Day 100 and celebrate their achievement!
2. Lessons from the 100 days of code
Now what lessons did I learn from the 100-day challenge? Below I summarise them into three categories: coding practices, the kindness of web development community, and the benefits of making a website on your own
Lesson 1: Better coding practices
Coding everyday is not just about making it into habit. It is about turning your coding practice into an efficient one. I realized this on Day 23:
Repetition naturally gives us both an opportunity and an incentive to find a way to do it more efficiently. This happens to me in three fronts.
1. Git workflow
Whenever we start working on some new feature, we often realize that the current methods of implementation is inconvenient. Previously, if this happened, I would immediately start revising the existing code, ending up mixing it up with the work-in-progress code for the new task.
Now whenever I feel the need to revise the existing code, I git stash the work-in-progress code for a new task before starting to work on revision. Once the revised code is up and running, then I pop the stash and resolve the conflict if any. The commit history will then clearly separate what was done for revising the code from what was added for the new task.
It is also mentally less demanding. Doing multiple tasks at the same time drains our mental capacity quickly, leading to inefficient coding.
2. Start small
I had a tendency to generalize the code from the beginning. If I knew I would need to loop over three values, for example, I would try to code the loop from scratch. This approach often overwhelmed my mental capacity, slowing down the process of writing up the necessary code.
During the 100 days of coding, however, I learned the importance of “start small”. This happened on Day 37:
I can now resist the temptation to generalize the code too early. First, solve one specific case. Once it’s done, solve the second specific case. While doing so, an idea on how to abstract the code (e.g. creating a loop over array items) naturally occurs to me. This process is actually faster than trying to start with the abstract code from the onset.
3. Scheduling tasks
Until Day 85, I didn’t schedule my tasks at all. Each day I just picked a task that I felt like doing.
On Day 86, with two weeks remaining, I stepped back and checked what would need to be done if I want to publish the webapp on Day 100:
I estimated how long each task would take, and I had to give up some of the tasks I wanted to do. I scheduled the remaining tasks. And voila! I managed to publish the web app on Day 100!
In my previous job, I wasn’t really good at scheduling my tasks by the deadline. This experience gave me a little bit of more confidence in my task management ability.
Lesson 2: Someone may actually help you move forward
On Day 34, I got stuck. I didn’t have a clue on how to activate the link to a particular page of my webapp only after the user has visited it:
Then, someone commented by saying, “is that not what cookies are for?”
The keyword “cookies” got me going, leading me to the Web Storage API (localStorage and sessionStorage objects).
On Day 89, I got stuck with visual regression testing with cypress-image-snapshot:
Then Gleb Bahmutov, a guy who actually works with Cypress, commented with a link to his own article on how to use cypress-image-snapshot:
At that time, I didn’t have time to work on visual testing further because I needed to publish my webapp on Day 100. After Day 100, however, I revisited the issue and managed to run the visual test code successfully, partly thanks to his article.
Not just coding everyday, but also reporting your progress each day on Twitter is important. It can attract someone who can help you solve the problem.
Lesson 3: Making a website on your own teaches you a lot more than taking courses
I keep hearing this lesson from many people. And it is absolutely true.
Over the 100 days of making a simple front-end web app from scratch, I have learned so many things about web development (and also UI design).
This is going to be a very long list. Bear with me, and you’ll probably learn something you didn’t know.
HTML
Day 12: When to use target="_blank" for the anchor element.
Day 31: Use the aria-describedby attribute to link an input element to its associated error messages.
Day 54: Use the blockquote element in a semantically correct way:
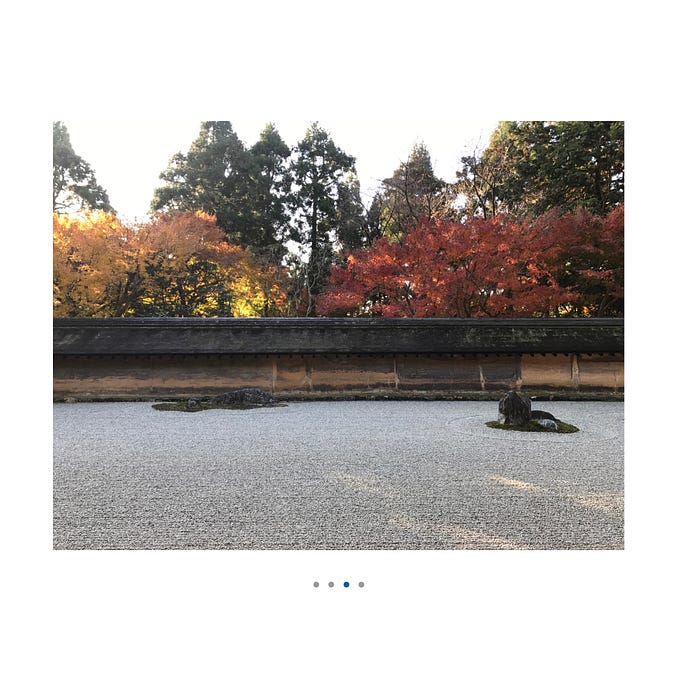
Day 93: Responsive images with the srcset and sizes attributes.
I mistakenly deleted Day 93 tweet… But I wrote a Medium article on it:
Day 98: How to include structured data in an HTML document.
CSS
Day 3: The currentColor value to match color with the text
Day 9: The appearance property to remove the default style of input[type="number"] element.
Day 10: How to draw triangles with CSS.
Day 46: Enabling OpenType features
Day 48: Use the ::before and ::after pseudo elements to style buttons like signposts.
Day 57: How to draw cove lighting with CSS
Day 56: Use box-shadow to set the elevation of visual elements
Days 58–59: Some quirks of z-index
Days 67–68: Customize the link text underlines.
Day 69: The best practice on the order of link states.
Day 79: The calc() function with mixed units does not work for media queries.
Day 94: Style the abbreviation (the abbr element) with small capitals.
JavaScript
Day 8: switch(true) to describe multiple conditions as expressions rather than values.
Day 13: Check if a string of text contains a space.
Day 25: Check if a file name contains a particular set of extensions.
Day 27: Convert a string of text into a regular expression.
Day 36: Convert an object into an array with Array.prototype.slice.call()
Array.prototype.slice.call(event.target.elements).Day 38: Computed property names and the spread operator, to define and update an object.
CSS in JS with Styled Components
Day 7: Style React components (instead of the HTML elements)
Day 15: Do not use styled-components inside the React render method.
Days 44–45: Set font-size from an x-height value and modular scale with font metrics.
Days 52, 60–61: Layout with font metrics
Days 70–71: Define all the color- and font-related property values in one JS file so that I don’t have to go through stylesheets to find color- or font-related CSS declarations.
Day 91: Randomly rotate each character with Math.random()
Web APIs
Day 24: Constraint Validation API to disable the submit button if the input values are invalid.
Day 28: FileReader API with async-await
Day 30: Clipboard API
Day 31: Fallback for Clipboard API
Day 47: FontFace API
Web forms
Day 21: Customize the style of error messages with Constraint Validation API.
Day 22: Show error messages by toggling the visibility CSS property.
Day 39: Limitations of the input[type=”number”] element.
Day 40: Focus the first invalid input element after clicking the submit button
Day 75: The submit event will be prevented if the blur event disables the submit button (say, because the user enters an invalid value).
Day 87: Prevent the default behavior of the arrow-up key in text input
React
Day 6: Use React-Router to change the URL across different “pages” of a single-page web app.
Day 14: The merit of the useState hook.
Day 18: Custom-style the input[type="file] element with React (I wrote a Medium article on this, which turned out to be quite popular).
Day 32: PropTypes
Days 62–65: Animate page transition with React-Router and React-Transition-Group
Day 92: When NOT to use ref
Day 97: Dynamically change the head.title element with useEffect hook.
Testing
Days 3–11: The Red-Green-Refactor cycle of test-driven development
Day 17: Test File API with Cypress
Day 19: Reset the number of times mock functions have been called after each test
Day 43: How to mock the methods of window and document objects.
Day 72: Benefits of taking snapshot tests with Jest
Day 85: Mock history.push() for React-Router
Day 91: Mock Math.random() so each test run will return the same value
UI design
Day 27: Error messages
Day 43: Link text
Day 49: Button label text
Days 50–51: Form field styling
Day 66: Page transition animation
Days 76–78: Mobile-first responsive design
Days 81–82: Luminance contrast
Day 84: Alert icon for error messages
As you now see, I learned a lot, indeed. And the above list only includes what I managed to tweet about. There are many other things I learned during the 100 days.
3. My recommendations for new #100DaysOfCode challengers
If this article convinces you to embark on your own #100DaysOfCode journey, I recommend doing the following each day of the incoming 100 days.
1. Take a day off once a week, but never two days in a row
As I wrote above, I never skipped any day for the first 56 days, and I got sick. The important thing is to code for 100 days within a brief span of the period.
2. Include a link to the article(s) you found helpful in your tweet
This might benefit someone who reads your tweet. It also helps you remember what you have learned. The linked article can be your own.
3. Congratulate those who have reached Day 100
On most days, at least one person achieves the goal somewhere on the earth. Check yourself each day and tweet to them, “Congrats!”. It will make you feel it is possible to code for 100 days.
I’ll soon start Round 2 of #100DaysOfCode, to develop my second web app. Check out my Tweeter account: @masa_kudamatsu!
And if you’re going to join the #100DaysOfCode movement, good luck!!!